Rent Chat
Description
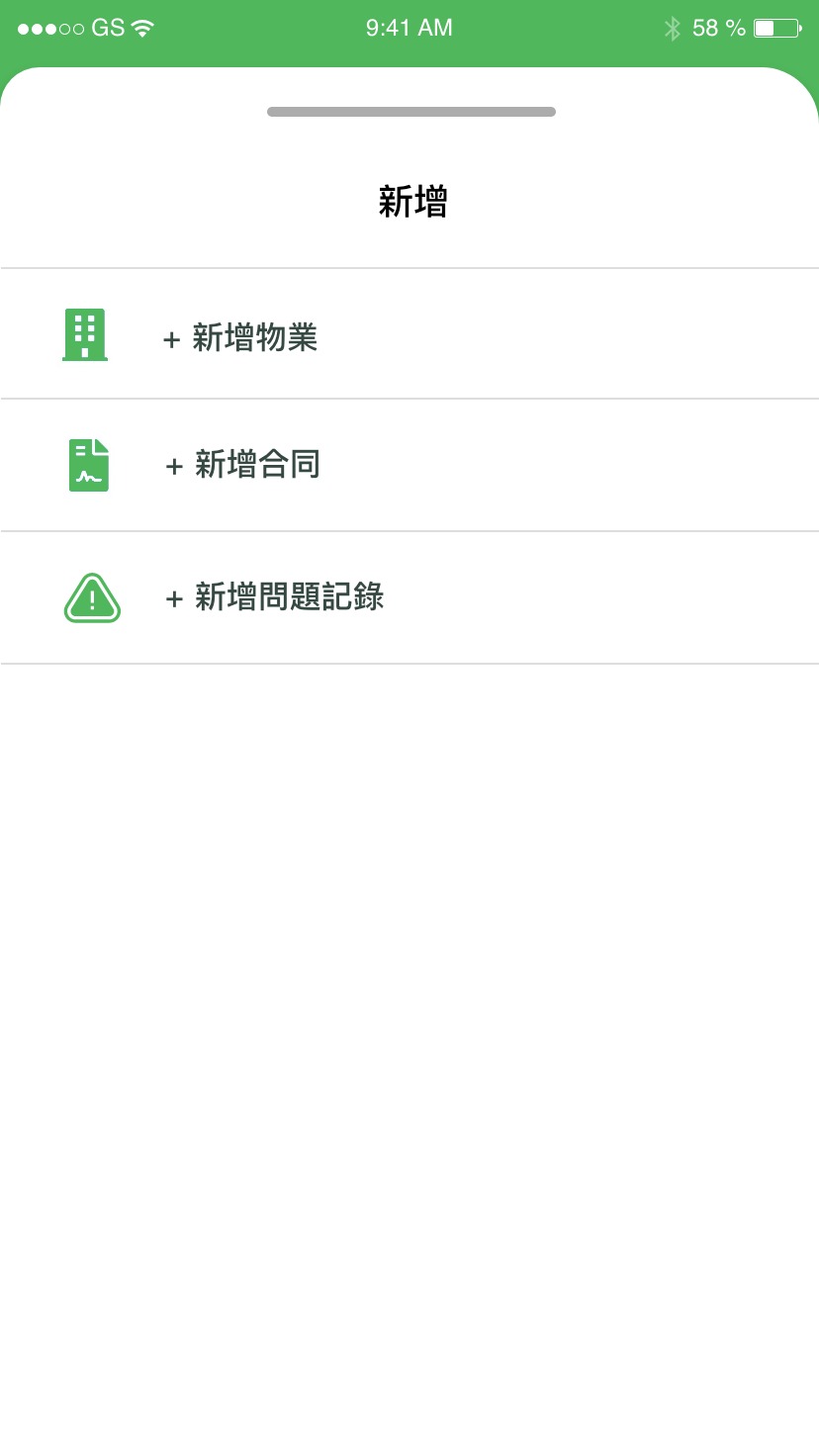
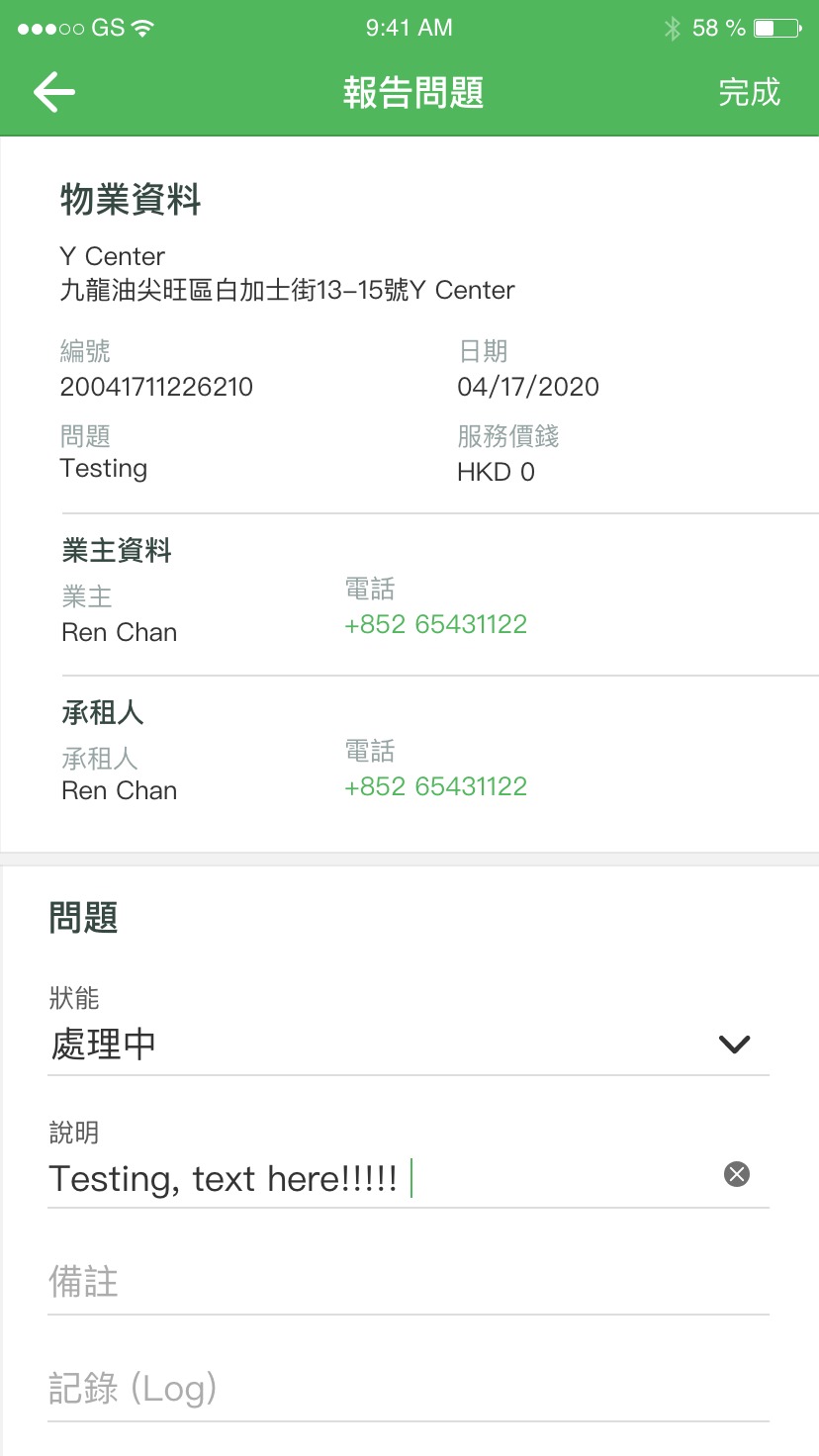
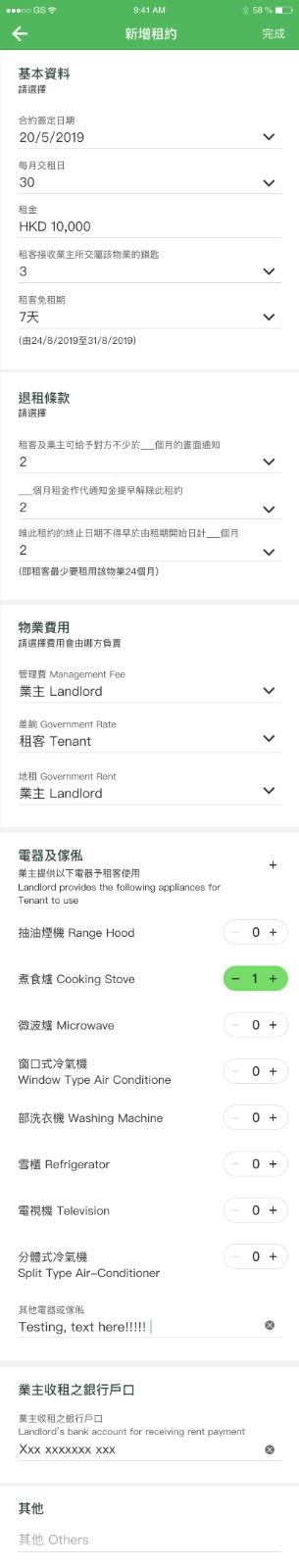
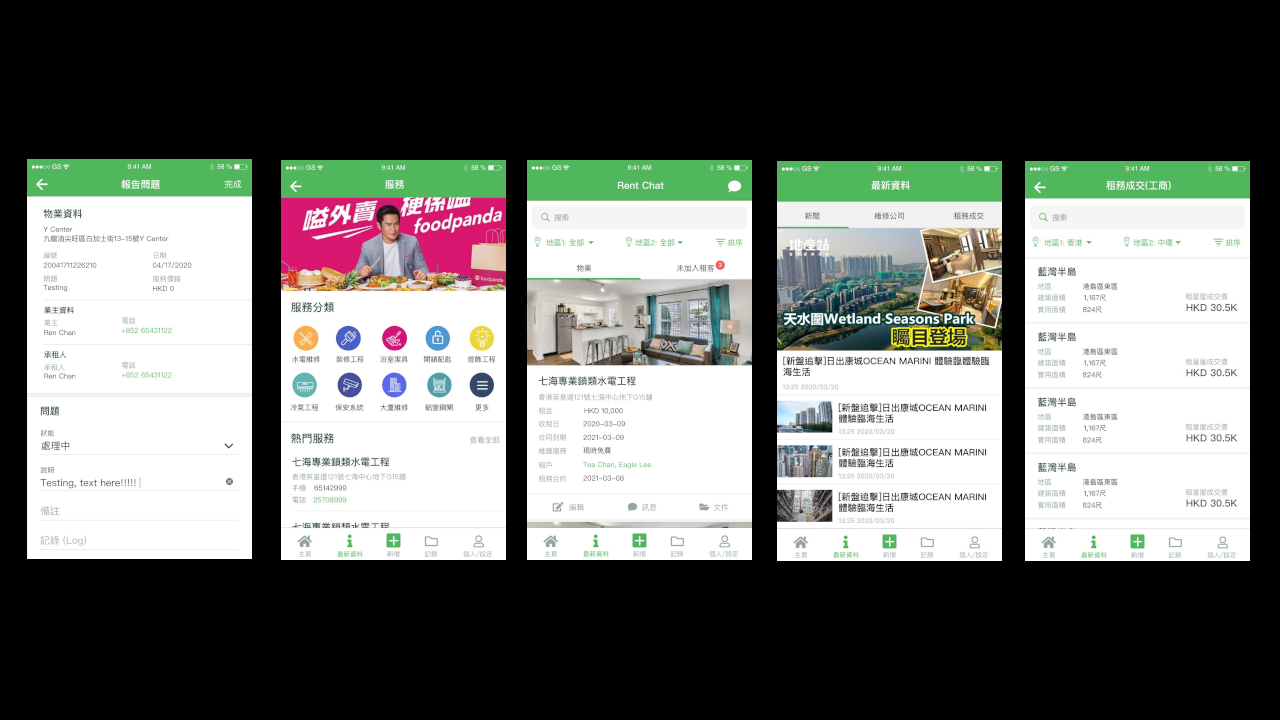
This mobile application is primarily designed for communication between tenants and landlords. Users can input their property information within the app, and tenants can connect with landlords using an invitation code to facilitate communication. The main features of the app include online chat, intelligent lease agreements, property listings, rent reminders, feedback on property issues to landlords, online payments, and renovation services.
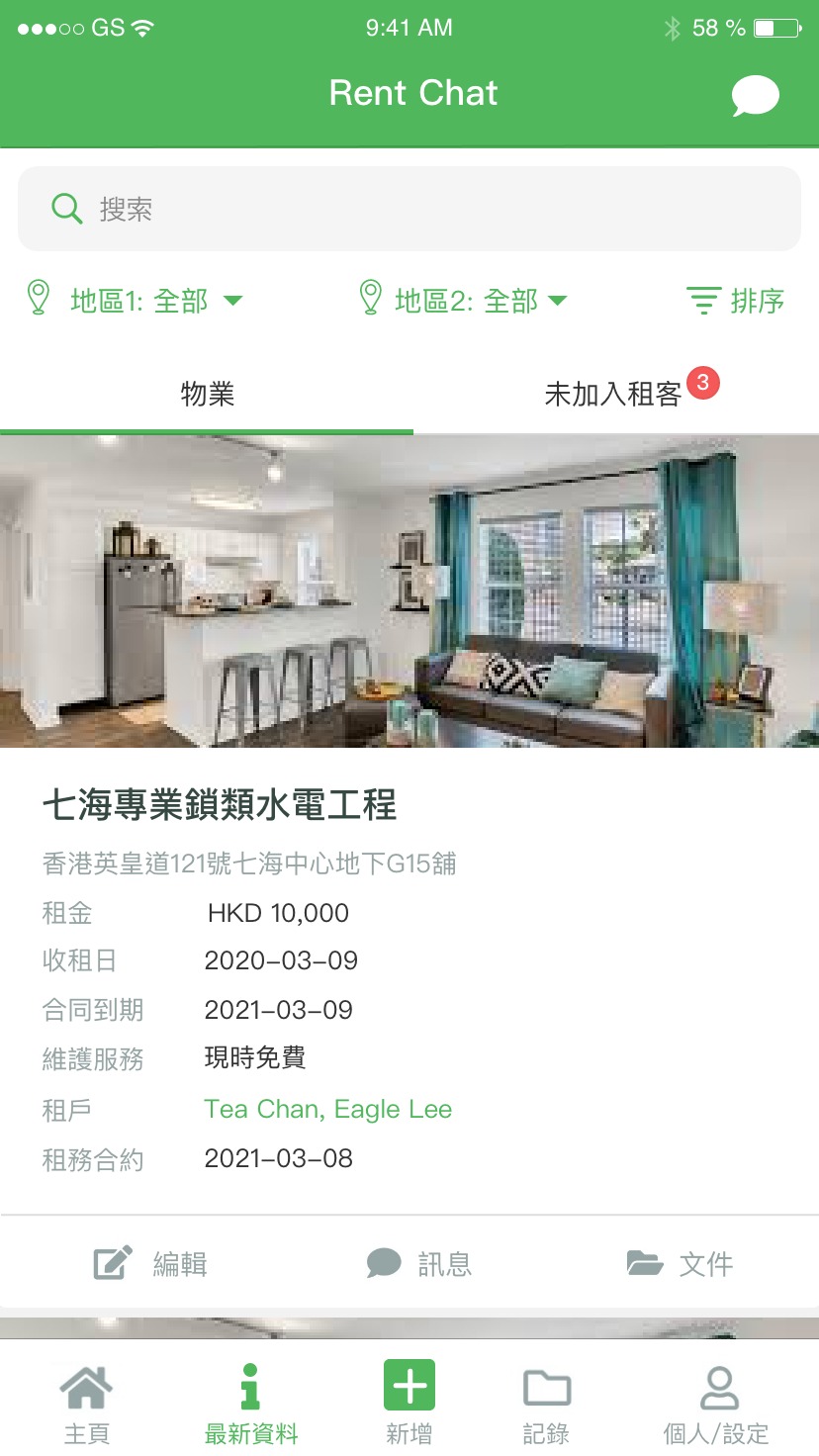
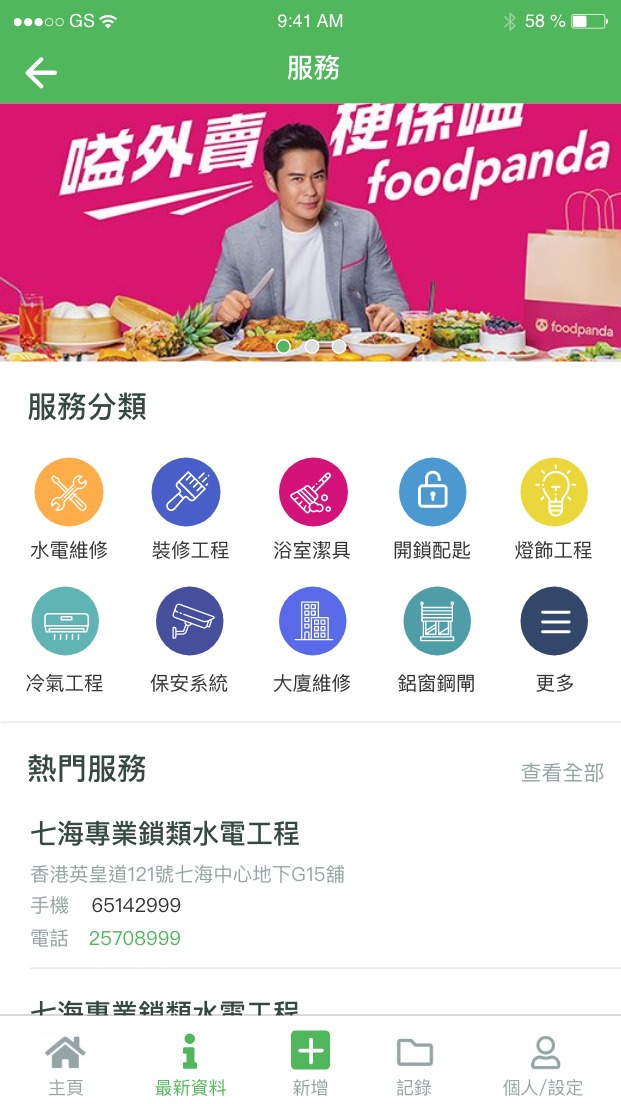
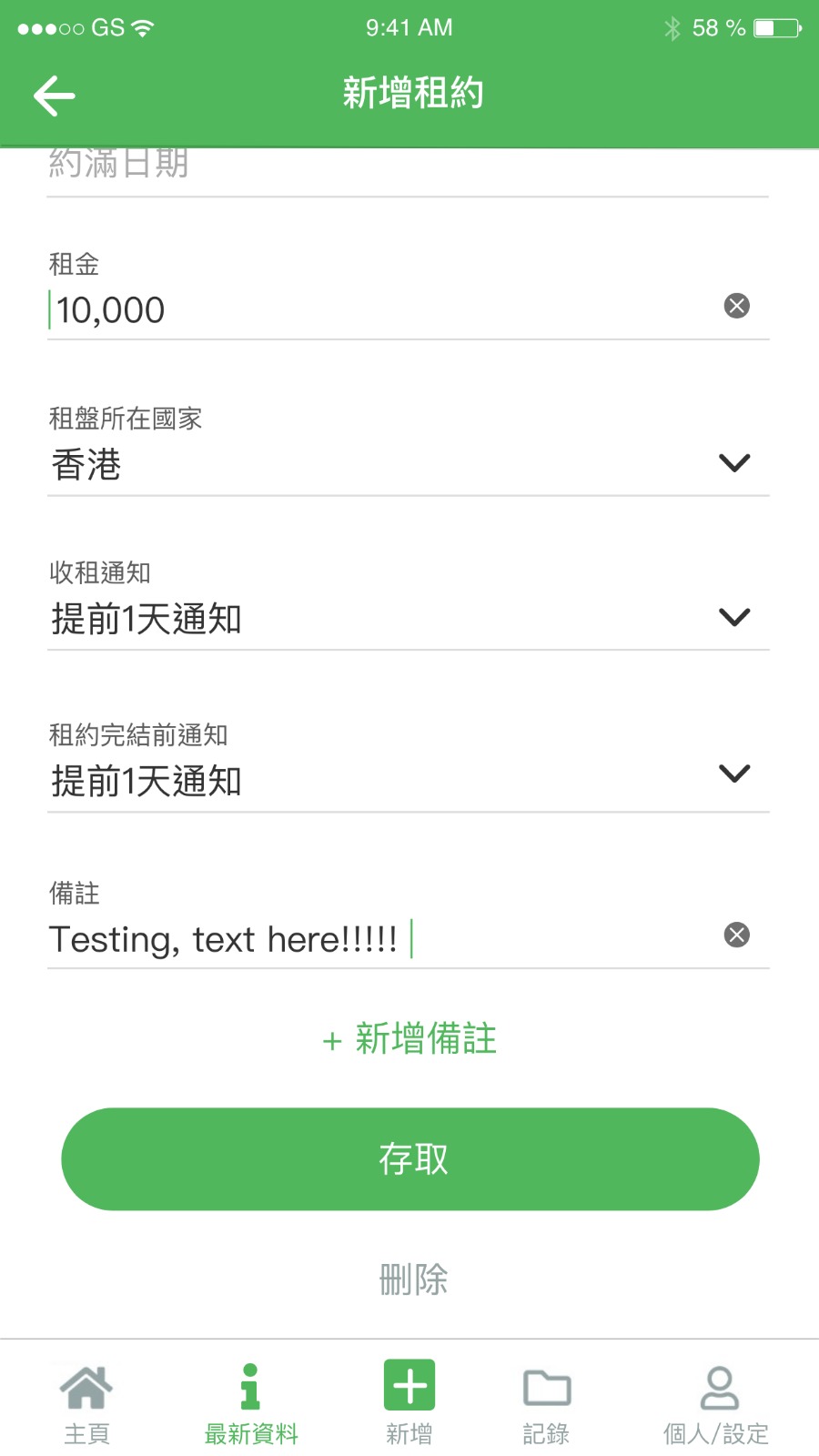
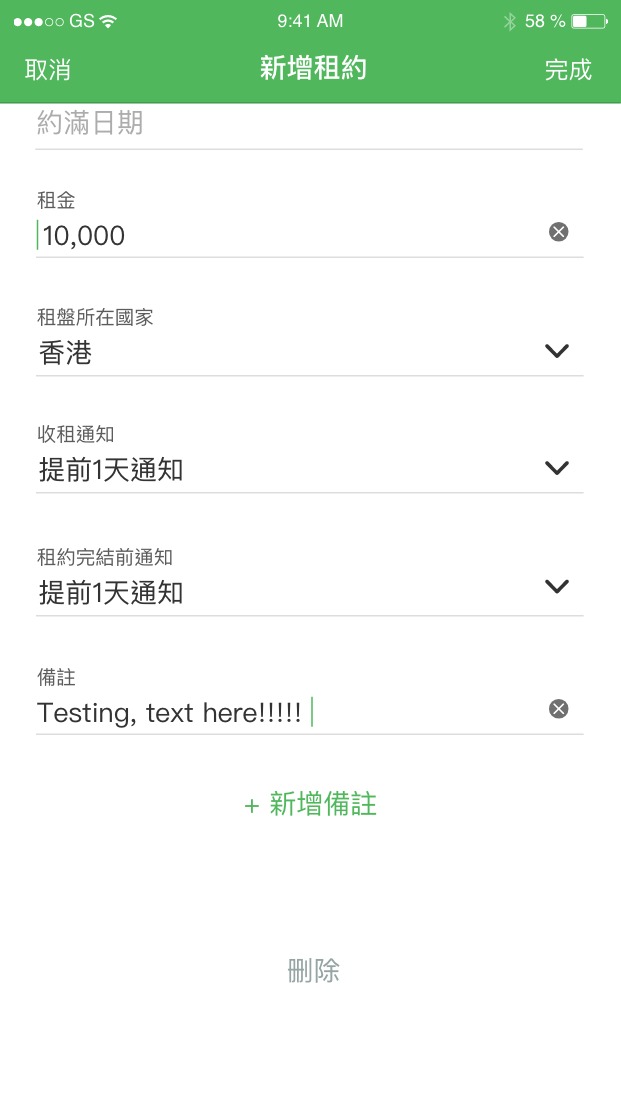
Screenshot












This is a new React Native project, bootstrapped using @react-native-community/cli.
Getting Started
Note
: Make sure you have completed the React Native - Environment Setup instructions till "Creating a new application" step, before proceeding.
Step 1: Start the Metro Server
First, you will need to start Metro, the JavaScript bundler that ships with React Native.
To start Metro, run the following command from the root of your React Native project:
# using npm
npm start
# OR using Yarn
yarn start
Step 2: Start your Application
Let Metro Bundler run in its own terminal. Open a new terminal from the root of your React Native project. Run the following command to start your Android or iOS app:
For Android
# using npm
npm run android
# OR using Yarn
yarn android
For iOS
# using npm
npm run ios
# OR using Yarn
yarn ios
If everything is set up correctly, you should see your new app running in your Android Emulator or iOS Simulator shortly provided you have set up your emulator/simulator correctly.
This is one way to run your app — you can also run it directly from within Android Studio and Xcode respectively.
Step 3: Modifying your App
Now that you have successfully run the app, let's modify it.
-
Open
App.tsxin your text editor of choice and edit some lines. -
For Android: Press the R key twice or select "Reload" from the Developer Menu (Ctrl + M (on Window and Linux) or Cmd ⌘ + M (on macOS)) to see your changes!
For iOS: Hit Cmd ⌘ + R in your iOS Simulator to reload the app and see your changes!
Congratulations! 🎉
You've successfully run and modified your React Native App. 🥳
Now what?
- If you want to add this new React Native code to an existing application, check out the Integration guide.
- If you're curious to learn more about React Native, check out the Introduction to React Native.
Troubleshooting
If you can't get this to work, see the Troubleshooting page.
Learn More
To learn more about React Native, take a look at the following resources:
- React Native Website - learn more about React Native.
- Getting Started - an overview of React Native and how setup your environment.
- Learn the Basics - a guided tour of the React Native basics.
- Blog - read the latest official React Native Blog posts.
@facebook/react-native- the Open Source; GitHub repository for React Native.